Keep in mind this is not for the bullet points that show up next to your product images, but instead the expanded product description about half-way down the product page.
Amazon removed their formatting options, so you can’t hit “B” for bold or “I” for italicize anymore. The enter key doesn’t make a new break. Any arranging you do on Seller Central to edit the product description doesn’t translate over to the product listing. It'll turn into one huge, terribly ugly blob of text. It’s not appealing to the eye, and it lowers your chances of sales. It takes away convenience. Convenience is one of the most powerful persuaders in sales.
On Seller Central:

On the product listing:

When you add or edit a product, go to the “Description” tab. The “Key Product Features” are bullet points that will show up at the top of your listing on Amazon. You can click “Add More” to add up to five bullet points. These are the first thing your viewer sees, so take time to make them really good. It’s your first chance to win a sale. These matter more than the product description. I’ve seen people spend tons of time on the product description. Not a good idea, because that’s not the first thing people see.
When someone sees your product, they decide within half a second whether they’re going to stay on the page. This is your one chance to do that, so make it count. Make your bullet points talk about removing pain and gaining pleasure.
I want to show you how to make your product description visually attractive and not just a block of information when you get to it. You can do three things to take it from plain to fantastic.
These HTML tags will make your product description look really good.
<b> and </b> - Bold
<u> and </u> - Underline
<i> and </i> - Italic
<br> - Line Break
- Bullet point
<b> Will make your text bold. </b> Stops it from being bold, so it ends the bold section.
<u> and </u> start and end underlining, and <i> and </i> start and end italicizing.
<br> Makes a line break, so it’s like the equivalent of hitting ‘enter’ on your keyboard.
Amazon removed the option to add bullet points, so you can actually manually copy and paste the bullet point symbol into your product description.
Let me explain how these work practically. Let’s say in your description you want to repeat the title of your product and make it bold. You would type it like this:
<b> Army Green Camouflage Stretch Open Flyaway Long Vest </b>
The <b> starts the bold section, while the </b> ends it. You don’t want the whole description to be bold, only the title, so you want to make sure to include the </b> tag to tell the HTML code where to stop making the text bold.
Now, if I wanted a new line underneath the title, I need to put in the tag for aline break. Using the enter key won’t work. So what I’m going to do is put in a tag that says <br> after the title; that is the equivalent of hitting the “enter” key on your keyboard.
However, only one line break will put the new line directly under the title. I want there to be a slight gap between the title and the next lines, like hitting the enter key twice, so I’m going to add another <br> tag. Every time you add a break, it’s like hitting enter another time.
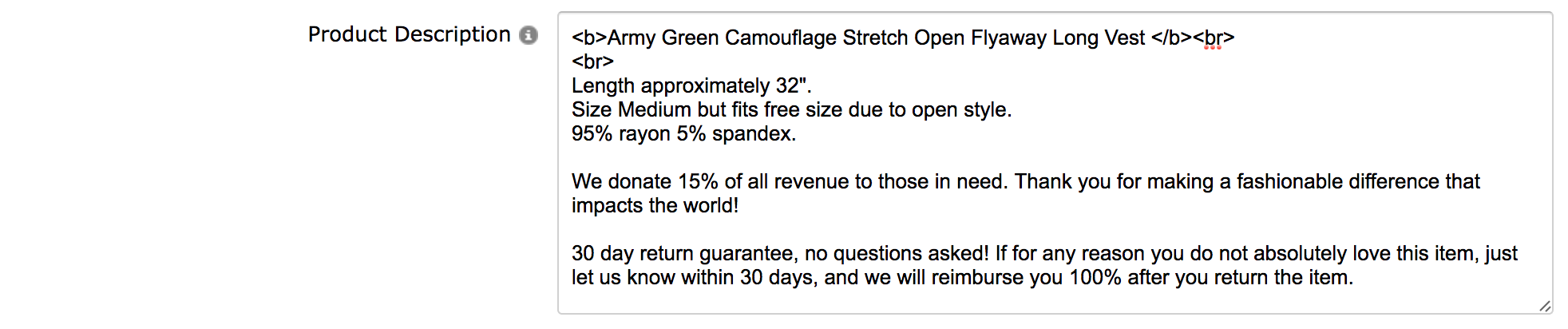
So let’s see what this looks like so far:

Now, what about bullet points? It’s a very easy workaround. Even though Amazon doesn’t allow you to add bullet points using their tools, there's still a way to do it. If you’re on a PC, use Alt + 0149, or on Mac, Option + 8 to create a bullet point. Or you can copy paste the symbol itself: •
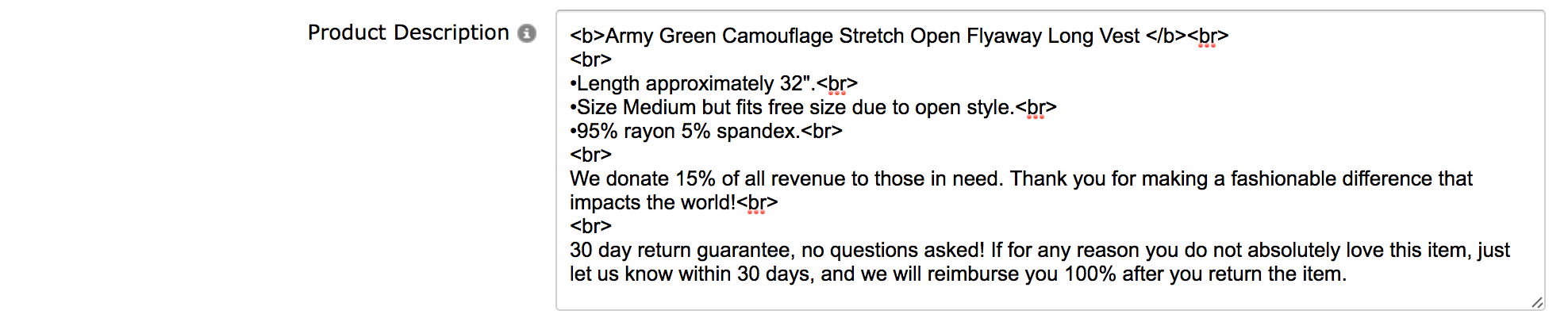
So after we add those bullet points, and a line break <br> tag for each line, since we don’t want them to be all in one paragraph, it should look like this:

Once you’ve written it all up and saved it, it’s going to look ugly. Amazon ignores any “enters” you typed and combines it into one big fat ugly paragraph. But don’t worry; if you have those HTML tags in there properly, it’s going to look good.

When you hit save and go to look at your product description on Amazon, don’t freak out if it doesn’t update right away. I’ve seen it take up to 20 minutes to show changes. Be patient, and you should see the results pretty quickly.
Here you can see what our description looks like after adding those HTML tags.

It’s clear and simple. The title is in bold, just like we wanted. There are two breaks between the title and the first line, and each of the lines have a bullet point.
This is a very simple example of what a product description can look like, but see how easy it is to read compared to before?
Think about it: you often buy things because they’re convenient. They’re right in front of you! If you make your reader go to too much work to understand how your product benefits them because there is too much text or the formatting is scrappy, you’re losing sales. I can’t imagine how many millions of dollars are lost every year by sellers on Amazon because they didn’t take the time to make the product description stellar.
If you have any questions, comment below and I’ll get back to them as fast as I can. Make the most of what you have, because life is short. Have an awesome day.

